App de facebook
Este módulo nos permite conectar una app de Facebook para posteriormente integrar anuncios que generen leads en Verzia. Para iniciar esta conexión, previamente con tu equipo deberás tener tu cuenta de Facebook con las siguientes características:
a) Contar con business manager aprobado por meta
b) Contar con un APP de Facebook previamente configurada y asociado a la fan page de tu empresa
Nota: Si no cuentas con estos requisitos, realiza los procesos correspondientes para poder cumplirlos, y así poder conectar tu app de Facebook.
Una vez reúnas todos los requisitos mencionados anteriormente: deberás realizar el siguiente proceso:
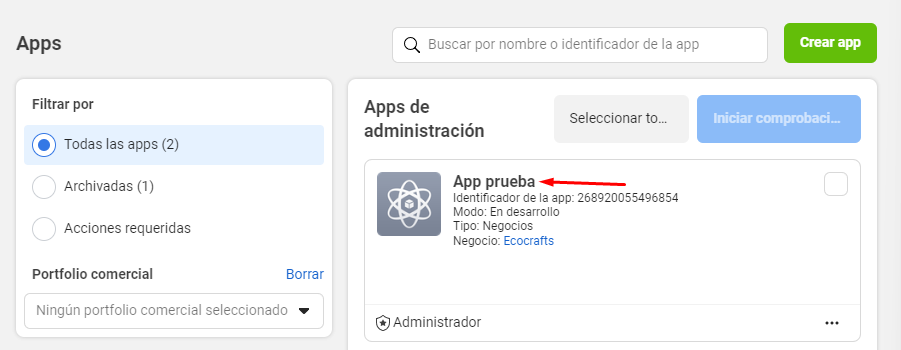
1. Ingresa a https://developers.facebook.com/, inicia sesión y dirígete a la sección “Mis Apps” que encontraras en la parte superior derecha.
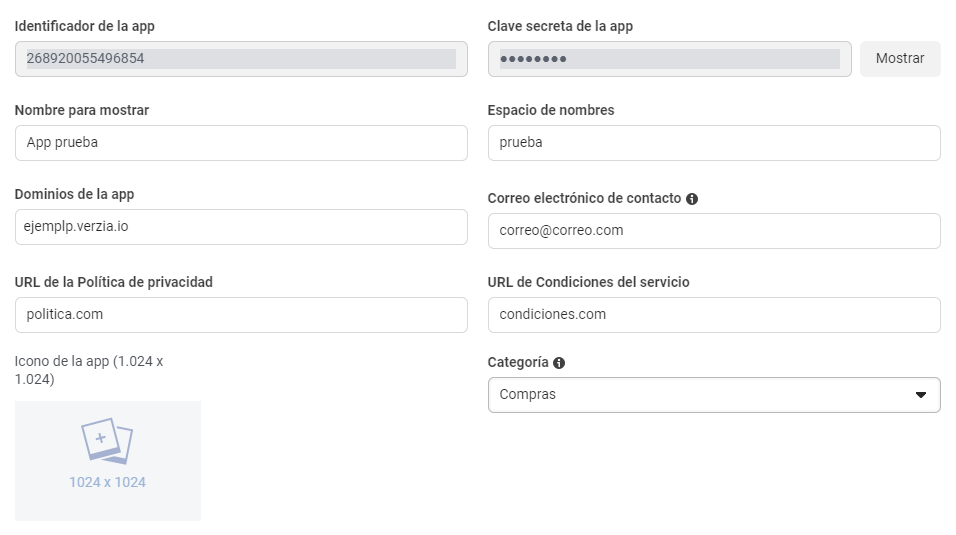
2. Selecciona la APP que deseas conectar a verzia e ingresa a la configuración básica. Para la correcta conexión se deberá configurar la app diligenciando los campos que se encuentren en blanco.


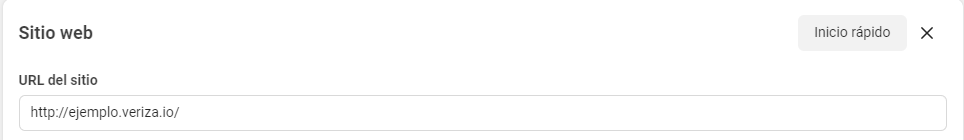
Finaliza la configuración de la app agregando un sitio web, el cual será la URL de la instancia de Verzia.

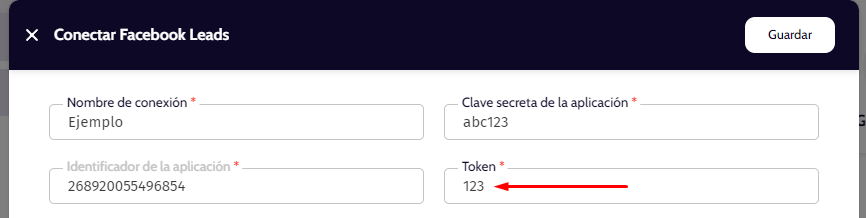
Ahora, en el modal de configuración de la fuente en Verzia, deberás poner la información de “Identificador del anuncio” y “Clave secreta de la app” (Se toman de la configuración de APP en Facebook) y en el campo “Token” debes poner un valor inventado, ejemplo: 123.
Completa la configuración, diligenciando la fuente y medio con la que se crearan los leads que se capturen mediante esta conexión.

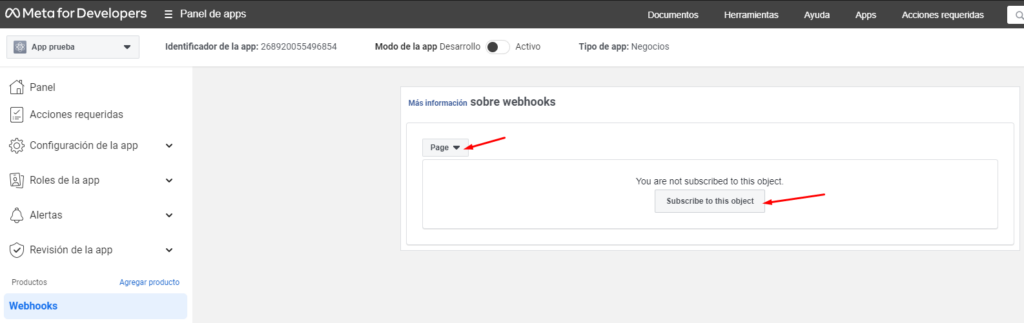
3. El siguiente paso será activar los webhooks en tu app de Facebook, este proceso lo realizan desde la sección “Productos” (Si no tienes el producto, podrás agregarlo desde la opción “Agregar productos”), dando clic a la opción “Webhook”, se activarán dos desplegables los cuales deberás dejar de acuerdo a como se muestra en la siguiente imagen.

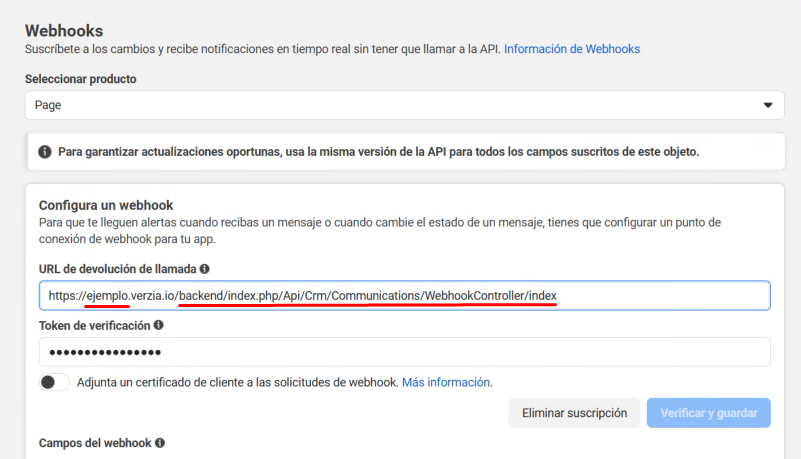
Finaliza la configuración de la app agregando un sitio web, el cual será la URL de la instancia de Verzia. (https://ejemplo.verzia.io/) y luego del slash complementar la url con lo siguiente:
“backend/index.php/Api/Crm/Communications/WebhookController/index”
Al final la URL completa será:
https://ejemplo.verzia.io/backend/index.php/Api/Crm/Communications/WebhookController/index
Por último, ingresa el “Token de verificación” en donde debes poner el token configurado en la app de verzia (Ver paso 2), finaliza el proceso dando clic en “Verificar y guardar”.

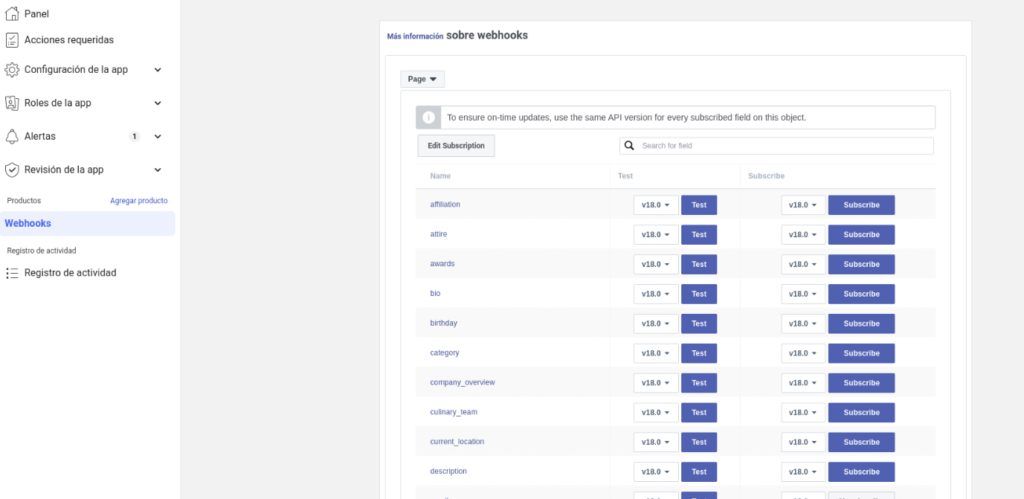
Una vez el proceso se de forma correcta, se habilitaran una seria de opciones, de las cuales se debe suscribir a la información de interés que será enviada a la dirección del webhook, para este caso “email”, “leadgen”, “name”, “phone”.
Nota: Se puede realizar un test de cada campo para verificar el webhook.

Activación y revisión de la app
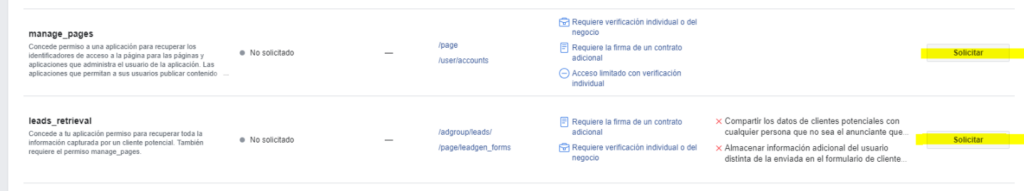
Activa la aplicación y una vez se encuentre activa, ve a la sección “Revisión de la app” y allí selecciona la opción “Permisos y funciones”, al darle click vamos a solicitar el acceso avanzado a los siguientes permisos.

- leads_retrieval: Se usa para poder obtener los clientes potenciales.
- pages_manage_metada: Se usa para poder suscribir una fan page a un webhook donde llegara el formulario que un cliente llene (Creo que no se necesita aprobar realmente, evaluar en la proxima integración).
- pages_show_list: Lo necesita el permiso anterior pages_manage_metada (Creo que no se necesita aprobar realmente, evaluar en la proxima integración).
- pages_read_engagement: Se necesita para poder obtener los datos que lleno el cliente en el anuncio, ya que al webhook solo llega el evento que alguien lleno un formulario, después se debe extraer esa info con un API. Para la aprobación de este permiso se necesita simular un video, se verá más adelante.
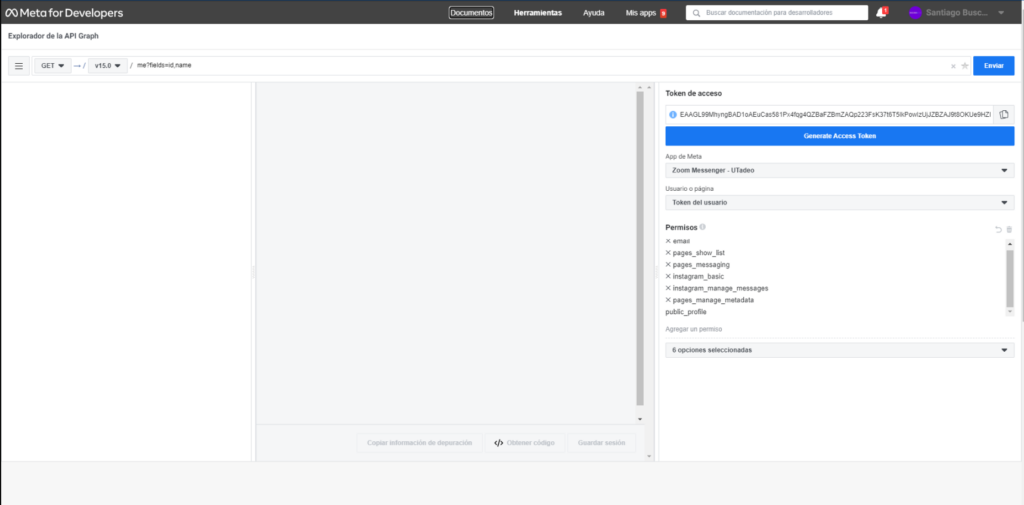
Los permisos pages_manage_metada, pages_show_list y pages_read_engagement tendrán el botón de solicitud bloqueado, ya que debemos hacer una petición de prueba en la API Graph. Para activarlo debemos ir al siguiente link https://developers.facebook.com/tools/explorer, al estar allí haz clic en el botón “Generate Access Token”.

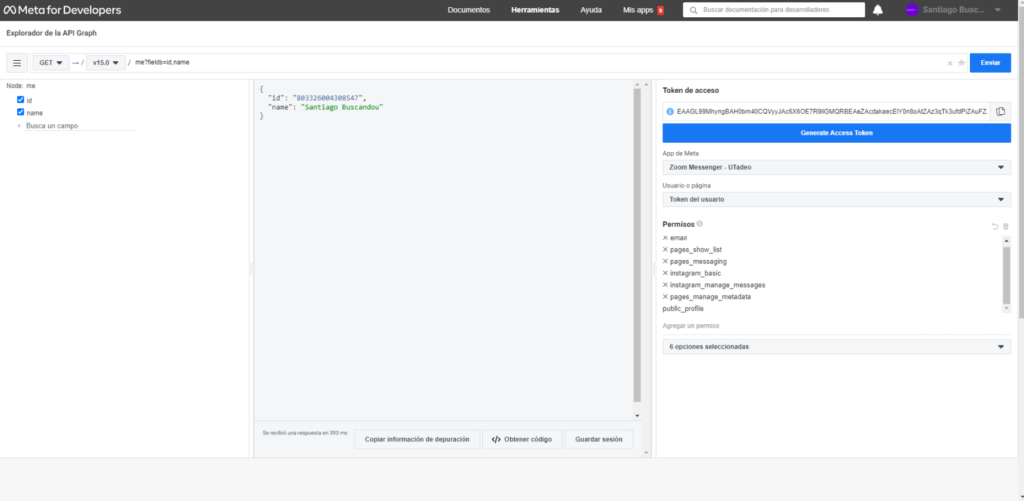
Se mostrará una ventana ya antes mostrada en los pasos anteriores, debes hacer clic en el botón “Continuar como …”. Luego de eso, haz clic en el botón “Enviar” de la esquina superior derecha, que se muestra en la imagen anterior. Y por ende, lo que deberías ver en la ventana de respuesta, sería una respuesta JSON con tu identificador de usuario de Facebook y tu nombre, como se muestra en la imagen a continuación.

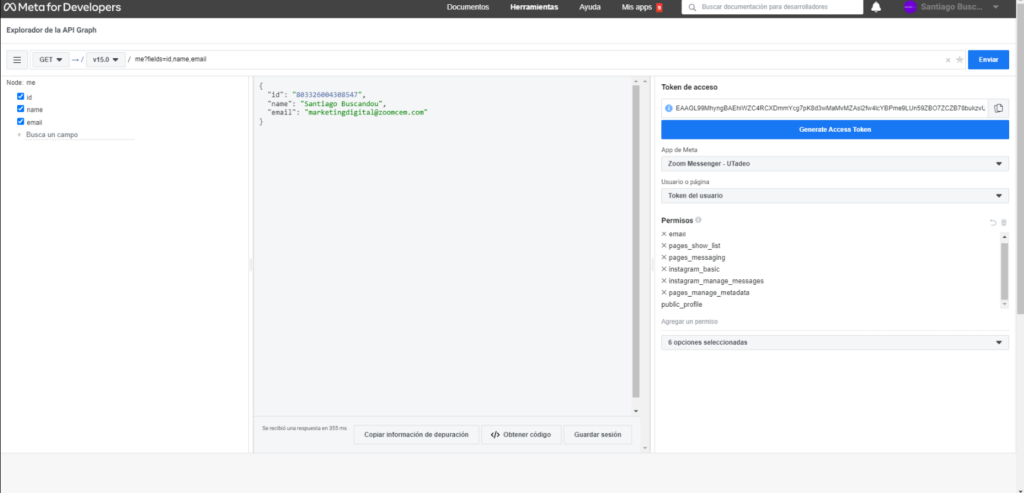
Debemos hacer una segunda petición, agregando un campo “email”. Hay dos formas de agregar campos:
- Haz clic en el menú desplegable de búsqueda del visor de campos de nodo, a la izquierda de la ventana de respuesta.
- Comienza a escribir en el campo de cadena de la consulta.
Agrega el campo “email” y haz clic en “Enviar”.

Después de estas peticiones, debemos esperar máximo de 24 horas para que Facebook active el botón antes mencionado para los permisos pages_manage_metada, pages_show_list y pages_read_engagement.
Creación del token, suscripción de fan-page y conexión del app
El último ítem importante durante le proceso de configuración de una fuente de datos app de Facebook a Verzia, es la creación del token (Que reemplazara el token inventado que pusimos en pasos anteriores), para llevar a cabo este proceso debemos:
1. Entrar a la opción “Explorador de la api graph” que se puede observar en el menú desplegable “Herramientas”, o ingresando aquí
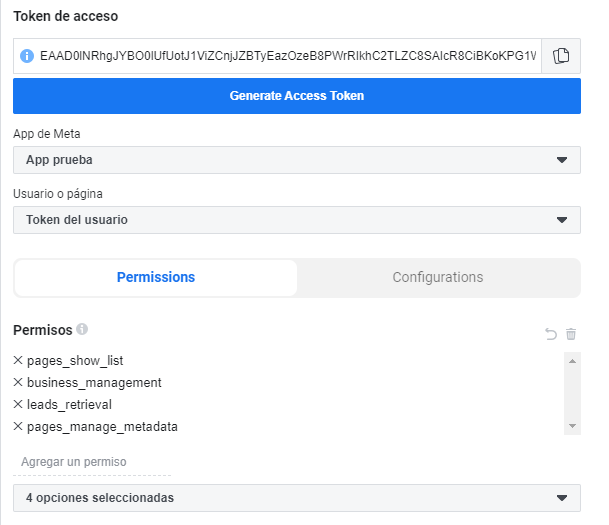
2. Seleccionar el app creada en “App de Meta” y seleccionar los permisos: ”leads_retrieval”, “pages_manage_metadata”, “pages_show_list” y “business_management” (permite obtener las páginas asociadas a los business).
3. En la sección “Usuario o página” elegir “obtener token de acceso de usuario”, deberá aparecer un modal donde se debe iniciar sesión con la cuenta de faceook y seleccionar todos los datos del cliente, el business y la fan-page.
4. Esto generará un token (en cualquier caso siempre puedes seleccionar “Generate Access Token”) de corta duración (solo está activo por 2 horas).

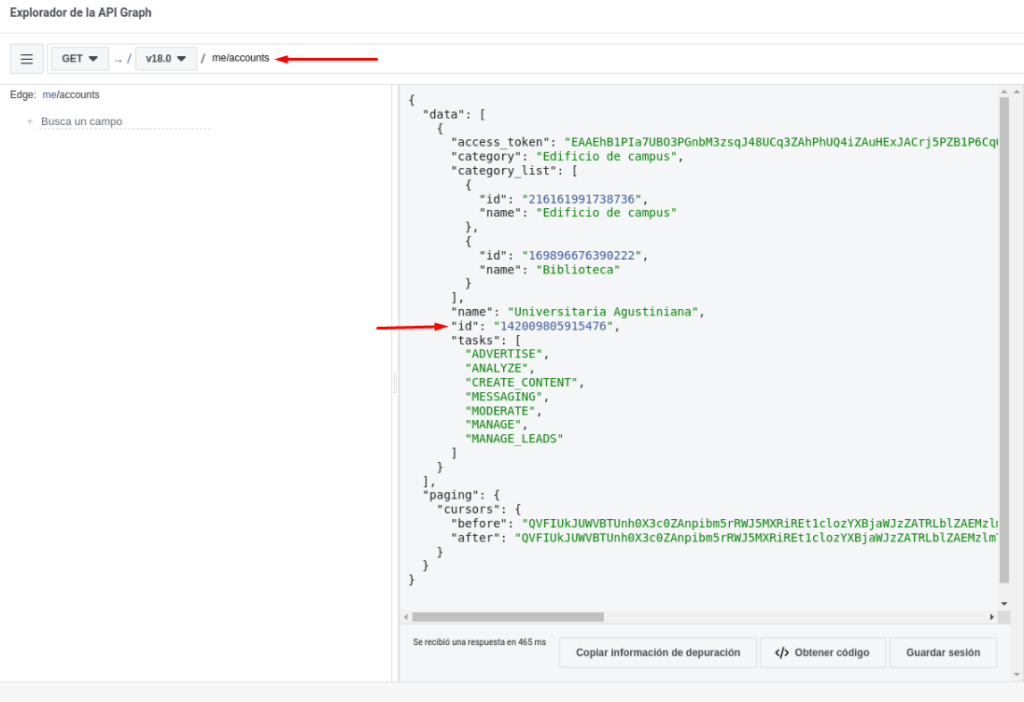
5. Ahora debemos verificar que el token es funcional, para ello debemos ejecutar una petición GET hacia el endpoint “me/accounts” todo esto se configura allí mismo en el “Explorador de la api graph”, ejecutar “Enviar” y esto deberá traer la data de la fan-page del cliente, en caso de que no devuelva nada, se deberá investigar que permiso hace falta, ya que Meta puede cambiar estos requerimientos.

6. Si efectivamente devuelve data, verificamos que sea de la fan-page que deseamos integrar, de ser así, tomamos el ID de la fan-page el cual se encuentra en el campo “id” (NO tomar el que se encuentra en category_list) y lo guardamos, ya que lo usaremos en los siguientes pasos, por último tomamos el token generado (en la sección Token de acceso) y lo agregamos en el app registrada en el CRM (donde el token fue 123).
7. En caso de que la data no corresponda a la fan-page que deseamos, debemos volver a seleccionar “Generate Access Token” y en el modal que salga, retroceder para seleccionar los datos correctos, luego volver a hacer el paso 6.
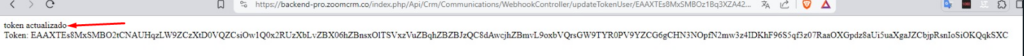
8. Se debe ejecutar un método que reemplazará el token registrado anteriormente en el CRM, por un token de larga duración, para esto debemos ir al navegador y poner la siguiente URL para ejecutar el método: dominio.verzia.io/index.php/Api/Crm/Communications/WebhookController/updateTokenUser/. NO olvidescambiar el dominio y poner el token configurado en la app de Facebook en Verzia (deberas ponerlo desdues de “updateTokenUser/”), este proceso tendrá que devolver un mensaje de “token actualizado”, de lo contrario se tendrá que ver el problema.

9. En este punto ya tenemos el token necesario para la integración, ahora vamos por la suscripción.
10. Estando en la misma sección de “Explorador de la api graph” ahora debemos seleccionar en la sección “Usuario o página” el nombre de la fan-page que se debe ver debajo del subtítulo “Tokens de acceso a la página” (allí mismo dentro del select), esto procederá a crear un token de la fan-page el cual usaremos para la suscripción.
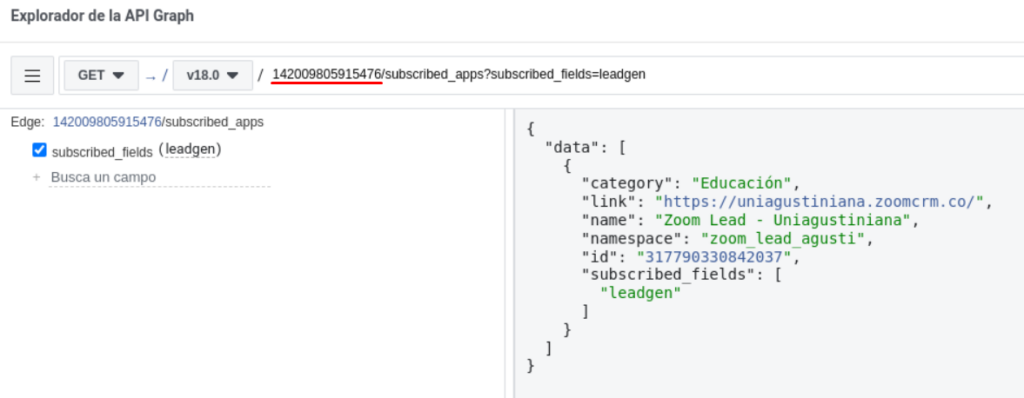
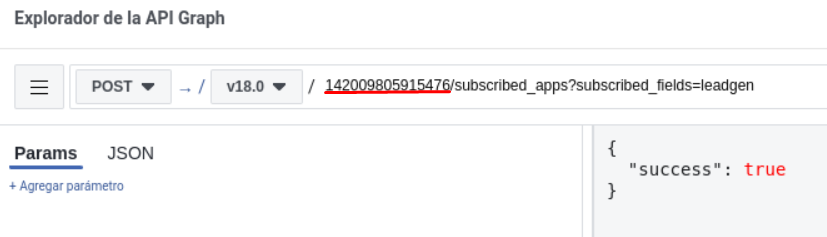
11. Ahora debemos ejecutar una petición POST usando el endpoint “IDFACEBOOK/subscribed_apps?subscribed_fields=leadgen” (similar a lo que se hizo en el paso 5), en donde “IDFACEBOOK” es el ID que se guardó en pasos anteriores, al ejecutar debe verse una respuesta true, de lo contrario se deberá investigar que falta.

12. Por último, se puede hacer una petición GET usando el mismo endpoint “IDFACEBOOK/subscribed_apps?subscribed_fields=leadgen” y de esta manera verificamos que efectivamente quedo la suscripción.