Configuración avanzada de Formularios
Pasos creación y configuración avanzada de un Formulario:
• Ve al listado de tus páginas y edita la que deseas configurar
• En una pestaña nueva sitúa las tablas de campos de formulario de tal manera que tengas el formulario en una pestaña y las tablas en otra.
• Copia y pega los ID’s de la tabla a los formularios (ten en cuenta el tipo de dato que deseas usar para cada campo)
Campos de Formulario (Form Fields)
Configuración de campos de formulario para el correcto funcionamiento
1. Nombre del formulario: El nombre del formulario es muy importante por que determina el funcionamiento o comportamiento del mismo. En la parte superior de esta pagina debes ir al apartado de campos de formulario y buscar la sección nombres de formulario y agregarlo en el campo de Form Name.
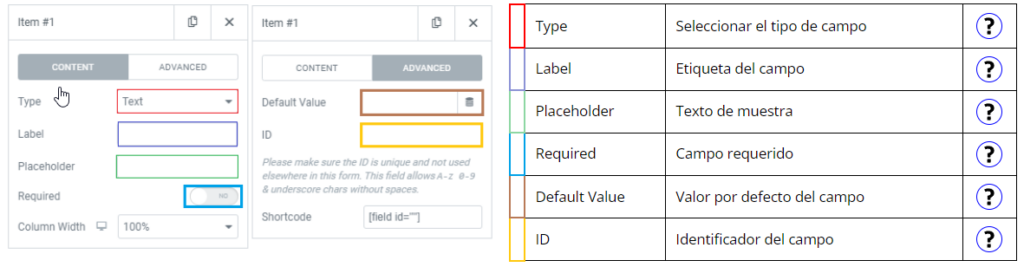
2. Observa la función de cada uno de los campos de un ítem del formulario.

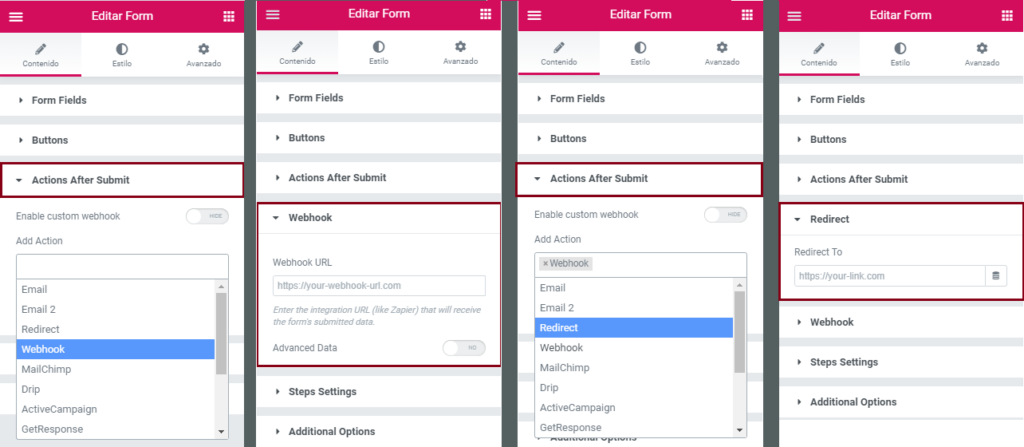
Acciones después del envió de datos (Actions After Submit)
En este módulo deberás agregar las acciones que realizará el formulario una vez que el usuario le da en enviar datos. En este caso solo necesitaremos agregar 2 acciones para nuestro formulario:
1. Webhook:
La acción Webhook nos permitirá agregar la URL de la instancia en que necesitamos que se generen los leads. (Estas acciones se agregaran en la lista, como si fuesen otros módulos).
2. Redirect:
La acción Redirect nos permitirá agregar la URL de la tankyoupage para la landing. (Estas acciones se agregaran en la lista, como si fuesen otros módulos).

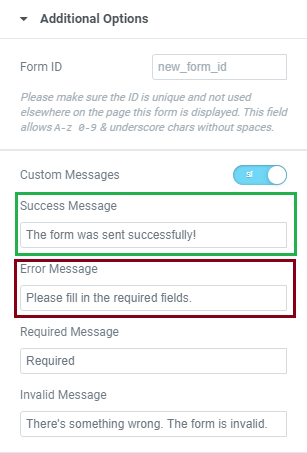
Opciones Adicionales (Additional Options)
En este módulo podemos personalizar los mensajes para el usuario al momento de enviar los datos.
El mensaje de Success se mostrará en el momento que todos los campos ingresados por el usuario son correctos y se envia la informacion. El mensaje de Error se mostrará cuando el envió de datos falla de alguna manera.